CSS Clase 2
parents
Showing
2/Ejercicio1.css
0 → 100644
2/Ejercicio1.html
0 → 100644
2/ejercicio.png
0 → 100644

53.4 KB
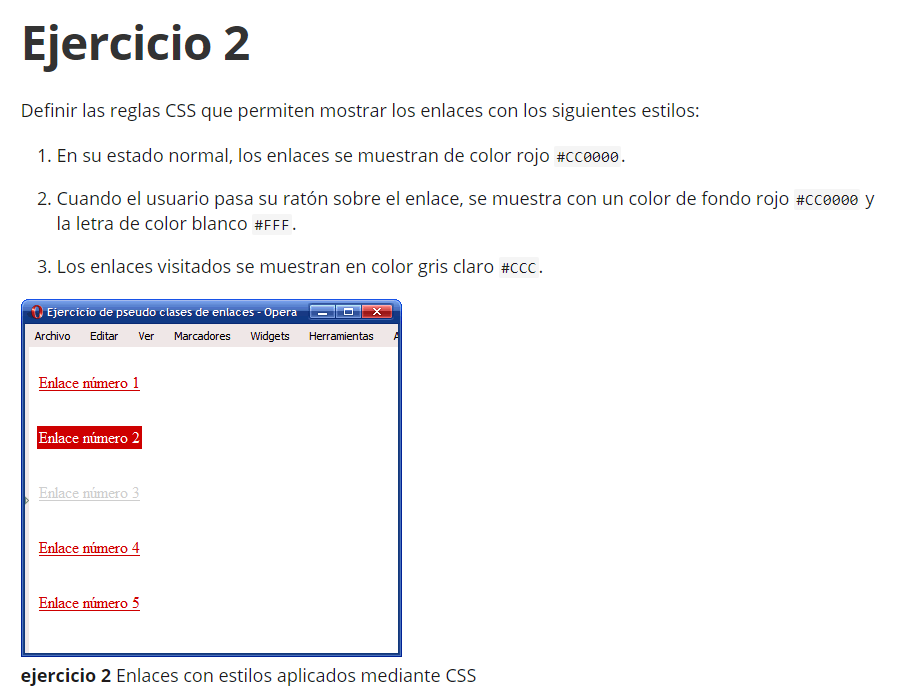
3/Ejercicio2.css
0 → 100644
3/Ejercicio2.html
0 → 100644
3/ejercicio/ejercicio.png
0 → 100644

45.9 KB
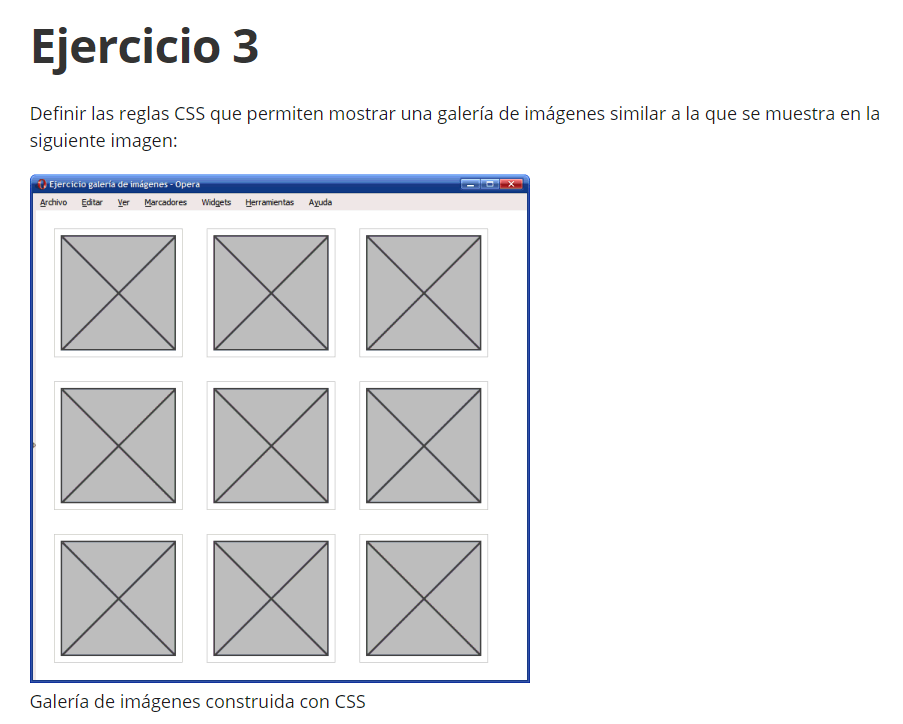
3/imagen.png
0 → 100644

1 KB
4/ejercicio/index.html
0 → 100644
4/ejercicio/index_files/f0916.gif
0 → 100644

9.07 KB
4/ejercicio/index_files/f0917.gif
0 → 100644

14 KB
4/ejercicio/index_files/f0918.gif
0 → 100644

14.1 KB
4/ejercicio/index_files/f0919.gif
0 → 100644

14.1 KB
4/recursos/flecha_activa.png
0 → 100644

547 Bytes
4/recursos/flecha_inactiva.png
0 → 100644

440 Bytes
4/recursos/index.html
0 → 100644
Readme.md
0 → 100644
Please
register
or
sign in
to comment